Mapping App: 12 week sprint
Update an existing app to increase in-house data analysis’ efficiency, build trust in the data, and foster employee retention.
Role
Product Designer
Client
HealthTrust
Areas
UX, UI, Interaction, Strategy
Overview & Problem
HealthTrust is a leading healthcare performance optimization and group purchasing organization. With over 1,400 member contracts to manage, their underperforming software needed a major update to improve user efficiency, scalability, and to retain employees.
The problem stems from the lack of a centralized system with current data and a unified design system and language, perpetuating inefficiencies in data sharing among teams. Users (Data Analysis) abandoned the system in favor of Excel. They didn’t know how much work they needed to do and where to start.
Product Goals
Collaborate with Engineers, Users, and the Product Owner to enhance the existing web app, ROA ensuring users can efficiently perform tasks within the app without resorting to Excel. This would foster up-to-date and reliable data within the system.
Key Achievements
Transformed the existing app from being abandoned by users to a user-friendly experience that was testing, vetted and proceeded to development.
Greatly boosted user efficiency by significantly reducing the amount of steps users took in their flow.
Consulted with the Product Owner, Front End, and other Designers on how and why to develop a clean and highly-functioning design system.
Areas / Artifacts
Information Architecture
User & Workflows
Mid-fi Wireframes
Interaction Design
Tools
Updated Happy and Error Path User Flows iterations. Greatly reduced amount of steps users took.
Research & AHA Moment
AHA Moment: Upon examining the research findings and evaluating the current state of the product, including the design system and data quality, I persuaded the HealthShare team that the greatest impact would come from developing streamlined user flows and forward-looking information architecture for the app rather than focusing on a high-fidelity prototype.
Qualitative data was gathered through formal one-on-one, group, and ad-hoc user interviews with the Product Owner.
The research revealed the impasses the users faced while working with the app due to inaccurate and unavailable data.
I analyzed and synthesized the research and created artifacts. The artifacts I focus on below are:
The current and future-state users’ flows
Current State site map
Future State Information Architecture
Artifacts
Improved team and stakeholder communication while enhancing
decision-making understanding.
The app’s current state user flows, content, and information architecture was convoluted. I created documents detailing current & future state happy path and error user flows and data table organization to ensure an optimized user experience.
Before
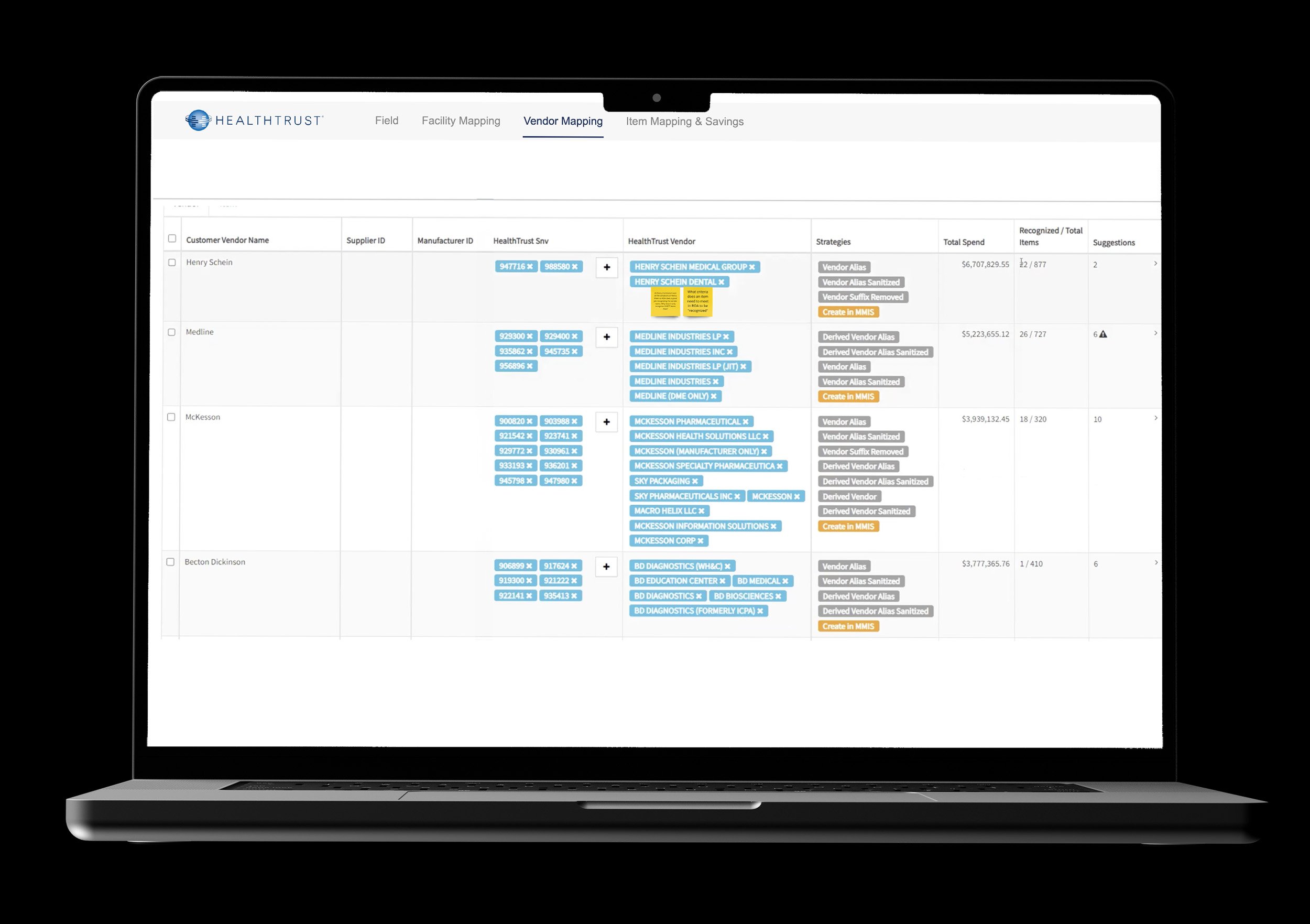
Users lack awareness of the customer's state (which drives the work), are unaware of the workload, encounter numerous alias names for vendors, and the data table lacks a bulk editing feature, all of which cost the user a lot of unnecessary time.
After
Users possess a clear understanding of the customer's state (which drives the work), are well-informed about the workload, encounter minimal confusion with vendor alias names, and benefit from a data table equipped with a time-saving bulk editing feature.
Design Process
The AHA moment revealed that mid-fidelity wireframes would provide the most value.
The goal was to consolidate the large amount of data the user had to review to speed up their process. I did this by iterating on user flows for each happy & error paths.
Incorporating bulk actions and robust filters.
Mid-fidelity sketches provided quick ideations for user testing & iterations.
Next Steps
& Suggestions
The MVP was a solid starting point in the redesign efforts.
The apps moved into development and further testing would be performed to ensure its accuracy.
Work with the Data and Engineering Teams to incorporate user data inputs into the system rather than silo that information. This will aid in updated data that will result in increased efficiency of individuals, and teams.
Work with Front End to create an up-to-date, complete, and precise design system that will result in faster updates, and a more intuitive, efficient, and enjoyable user experience that includes: up-to-date pattern recognition, ease of use, reliability, and consistency.